Cut Out Text In Photoshop
There are several ways to remove text from an image in Photoshop CC. If the text is in its own layer, as is the case with vector text created with the Text tool, you can simply delete or hide that layer.
by Dong Tang
In this exercise we will give your text a more interesting look with a cut-out effect. This exercise works with Photoshop 7 and all later versions. We will use the Type Tool, Inner Shadow Layer Style, Filters, Gaussian Blur, and we will also learn how to change the Brightness/Contrast of an image.
Step 1
Open Photoshop and before you start a new file set the background colour to #8A8777, make the foreground colour white (#FFFFFF).
Now open a new file (Ctrl + N or File>New) with a size of 400 x 200 pixels and set the background contents to background colour (see image below).
Step 2
Use Layer>New>Layer or Shift+Ctrl+N to open a new layer, rename it to Text layer. Insert #8a8776 as foreground colour. To insert colour code see red circle in image below!
It's very simple 3 staeps process, Signup, Login and start watching Mission: Impossible - Fallout 2018. This post-credits scene is probably a hint of what's to come —Watch NOW!! Mission impossible fallout 123movies. Mission: Impossible - Fallout 2018 Online Free, Watch Mission: Impossible - Fallout 2018 Full Movie, Watch Mission: Impossible - Fallout 2018 Full Movie Free 123Movies!Watch [Mission: Impossible - Fallout] Online For Free (2018) Stream Full Movie, Watch Mission: Impossible - Fallout 2018 Full Movie Free Streaming Online with English Subtitles ready for download, Mission: Impossible - Fallout 2018 720p, 1080p, BrRip, DvdRip, High Quality. Full Movie Online - Share On facebook Share Share On pinterest Share On pinterest Pin.
Hide your background layer by clicking on the eye icon in the Layer’s Panel/ Screen. (See image below)
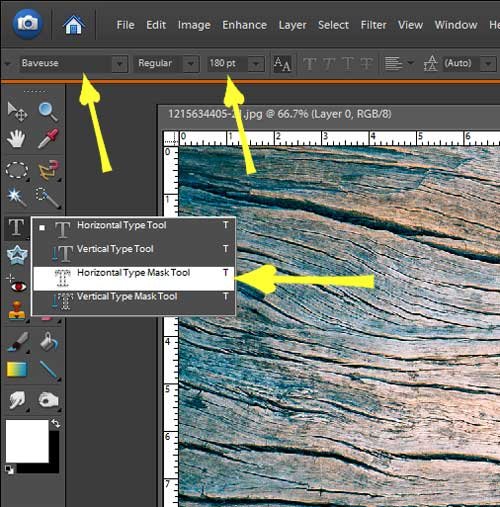
Choose the Type Tool in the Tool’s Palette to type the text ‘Button’ in Berlin Sans FB, bold at 72pt (see pictures below).
Step 3
Go to Layer>Rasterize>Type, (see image below) and then go to Image>Adjustments>Brightness/Contrast (see image below) to change the Brightness of the text to -30 (see image below).

To make the background layer visible again click on the eye icon in the Layer Screen next to the layer name (as in image above).
Step 4
Use Layer>Style>Inner Shadow to add some shadow inside our text.
Step 5
First hold Ctrl and click on the text layer to select the shape of text. Then open a new layer with Layer>New>Layer or Shift+Ctrl+N, switch the foreground colour to white and fill the selection with forground colour using Edit>Fill.
Step 6
Press Ctrl+D to deselect the text shape. Go to Filter>Blur>Gaussian Blur and set radius to 3 pixels.
Click move tool on tool palette, and move the blured image to right and under the original text for 2-3 pixels.
Change the new layer’s opacity to 40% and fill to 30% in the layer palette.
Step 7
Now we add some noise on our image to make it look more real. Select the background layer and go to Filter>Noise>Add Noise, set amount to 3% and check uniform box and monochromatic box. Choose the text layer and apply the same effect on it.
Now we get our text with a wonderful cut-out effect.
No matter what you’re working on, you can be sure that almost every project will require an image to be removed from its background! Sometimes it’s a breeze when professionally lit studio shots are provided, but it can get a little tricky when detailed backgrounds come into play. In today’s post I give an overview of a range of cutting out techniques that I’ve learned over the years and offer advice on when each method is best used.
Quick & Dirty Selections
Sometimes you just need to quickly remove something from its background with no questions asked. If the final result doesn’t have to be pixel perfect there’s a range of Photoshop tools that offer you quick and easy clipping solutions.
Eraser tool
So, you want to remove the background from an image. Just rub it out with the Eraser tool, right? The basic idea isn’t bad, but there are much better techniques that don’t ruin your document with destructive editing, as we’ll see later with Layer Masks .
How to use the Eraser tool
Select your Eraser brush and fine tune the softness and edge settings. You can then paint away the background, being particularly careful around the edge of your subject.
When to use the Eraser tool
The softness of the brush can really help create smooth results, especially with the use of a Wacom tablet to speed up the process and provide greater control. However, the destructive nature of the Eraser means you’re screwed if you make a mistake, so use a Layer Mask instead.
Magic Wand tool
The Magic Wand was probably the first tool we all discovered as Photoshop newbies, but as you level up in experience you soon realise its capabilities don’t stretch very far. However, the Magic Wand is a great little tool for cutting out simple images where there’s clear definition between edges.
How to use the Magic Wand tool
Click the portion of the picture you want to select and Photoshop does all the work for you. You can even play with the Tolerance setting to fine tune the selection, but the default value will probably be just fine.
When to use the Magic Wand tool
The Magic Wand is great for selecting areas of an image with hard edges, solid colours and high contrast.
Quick Selection tool
The Quick Selection tool is a step up from the Magic Wand. Rather than let Photoshop make all the decisions, with this tool you paint over the exact area you want masking and Photoshop will apply a mask based on your instructions. It’s much easier than the trial & error of the Magic Wand Tool’s tolerance setting.
How to use the Quick Selection tool
Found in the same tool category as the Magic Wand, the Quick Selection tool uses a brushing method to draw a selection. Photoshop will calculate the area of this selection based on edges it finds nearby. Adjust the brush size with the [ & ] bracket keys for finer control. You can also remove areas from the selection by painting while holding the ALT key.
When to use the Quick Selection tool
When you need more control than the Magic Wand, but you’re still not worried about a high quality final result, the Quick Selection brush is the tool for the job!
Manual Selections
It might be tedious, but the best clipping results often come from manually drawing a selection around your subject. Graphic Designers soon become masters of the Pen tool with the daily use this tool sees.
Polygonal Lasso tool
Cut Text From Image In Photoshop
The Lasso tool is another somewhat newbie tool that beginners rely on, until they graduate to the Pen tool. The Lasso tool is great for quick selections, but its series of straight edges and the frustration of accidentally double-clicking and closing the selection too soon can make this tool a nightmare when used for more advanced selections.
How to use the Lasso tool
The Lasso tool comes in a range of variants, including Freehand, Polygonal and Magnetic options. The Polygonal Lasso is the most commonly used. Just trace your image with a series of clicks, then either close the selection back at the starting point or double click to instantly close the selection with a straight edge. Hold the Shift key to constrain the angles to 45° and 90° for perfectly square selections.
When to use the Lasso tool
The Lasso tool, particularly its Polygonal variant is an effective ‘cut & paste’ tool where you just want to snip out a rough outline around a subject. For anything more detailed, you’re really missing out if you don’t use the Pen tool.
Pen tool
The Pen tool has so many more benefits over the Lasso tool. For starters you can create curved outlines, which is useful for those of us who live outside the Minecraft world. The Pen tool also creates paths that can be edited and saved for future use, which are valuable features when working on real-world projects.
How to use the Pen tool
The basic mechanics of the Pen tool’s Bezier curves could take an entire post to explain, but once you’ve mastered this tool it becomes you new best friend. Trace your image, making an accurate path within a few pixels inside the edge of your subject to avoid capturing any slithers of background in your cut out, then close the path back at the starting point.
This path can be tweaked using the Direct Selection Tool, or you can save it by giving it a new name under the Paths panel.
Your path can be converted into a selection at any time. You can even add feathering to eliminate any harsh edges.
When to use the Pen tool
The Pen tool is the Swiss Army Knife of Photoshop tools. There’s not many situations where this thing can’t be used, but there might be other techniques that are faster, especially when trying to tackle complex stuff like hair, fur or fine details.
Tonal Selections
Tonal selections is the name I’m using for techniques that use the overall contrast and colour of an image to make a selection. These methods are great for ultra detailed images where it’s just not feasible to draw a selection manually.
Channels
Every image is made up of a Red, Green & Blue channel that each contains a different tonal version of the picture. Channels have the ability to create the most perfect selections from ultra fine details such as hair or fur, but they don’t work well with detailed backgrounds or where there’s a lack of contrast.
How to use the Channels
View the Red, Green & Blue channels individually to find the one with the highest contrast between the areas you want, and the areas you don’t. Drag it over the ‘new icon’ to make a duplicate.
You can increase the contrast further by adjusting the Levels or Curves to darken the blacks and lighten the whites.
Once you have achieved good contrast between the fine details of your image, you’ll also need to fill in any remaining areas of your desired selection manually with a black brush.
Load the selection of your Channel by CMD/(CTRL)+Clicking on the thumbnail from the Channels panel.
When to use the Channels
Whenever you have an image with clear contrast between your subject and the background the Channels will provide the best and cleanest selection. They’re especially great when selecting hair or fur, but only if the background is clean.
Color Range
Color Range from the Select menu is a handy tool that can be used to make quick selections based on the tones of an image. It’s particularly useful to select highlights or shadows, or if you need to select areas of a specific colour from your image.
How to use Color Range
Go to Select > Color Range to open the Color Range options. You can now choose from Sampled Color (your current foreground colour selection), or pick from Highlights, Midtones or Shadows if you only need to select bright or dark areas of an image.
When to use Color Range
The Color Range selector is most effective at quickly selecting the white background from a staged shot, which can then be inverted to capture the outline of the product.
Mask Selections
Masks are the ultimate non-destructive editing tools. Rather than permanently erasing your image, they hide the unwanted portions just in case you want to edit the selection later. Draw your masks manually, or use them with any of the previously mentioned selection techniques to temporarily delete portions of your images.
Layer Masks
Layer Masks are applied to a single layer by selecting the Add Layer Mask icon at the bottom of the Layers panel. Whatever areas of the mask are black are the portions of that layer that are hidden.
How to use Layer Masks
We talked about Layer Masks being a better alternative to the Eraser tool earlier. To use this technique with a mask, you would use the brush tool in place of the Eraser and paint those unwanted areas away with a black brush. The key difference is if you make a mistake, you can rectify it by painting back over the area in white.
When to use Layer Masks
Layer Masks are best used when combined with another selection technique to ensure your edits are non-destructive.
Clipping Masks
Clipping Masks are similar to Layer Masks, except that can be applied to multiple layers. They still work on the same principle of black areas are hidden; white areas are visible.
How to use Clipping Masks
ALT+Click between two layers in the Layers panel, or right click on your chosen layer and select Make Clipping Mask from the menu. Remember to place the clipping mask under your main image in the layer stack.
When to use Clipping Masks
Clipping Masks are especially handy when used with tonal selections. Fill a monotone channel or color range selection with black on a new layer than apply this layer as a Clipping Mask.
Pro Tips!
Now you have a full arsenal of selection techniques you’re ready to tackle any kind of image your projects throw at you, but I have a few more selection tips that can really help achieve the perfect result.
Use the Refine Edge tool to cut out hair & fur
The Channels technique is perfect for cutting out model shots against perfect studio backgrounds, but for every other scenario the Refine Edge tool is your best option. This tool should really be named “The Hair Tool” as that’s really all I’ve seen it used for. It takes your basic Magic Wand / Pen / Lasso selection and expands it to intelligently capture those fine details.
Trace a path around the subject, but just roughly outline any areas of hair or fur, not worrying about fine strands.
Go to Select > Refine Edge and increase the Radius value to see the hair magically appear in the selection.
Expand the brush options and paint over the areas of hair you want to keep with the Refine Radius tool. Switch over to the Erase Refinements tool and paint around any areas where this refine edge adjustment isn’t required.
The final selection will hopefully make a good hair selection even against the most detailed of backgrounds, as long as there’s enough contrast.
Defringe to eliminate outlines and halos
Sometimes when you paste your cut out onto a darker background, you’ll notice it has a very fine light outline or halo. There’s a super easy way to eliminate this using the Defringe option.
Go to Layer > Matting > Defringe and enter 1px in the options. With just one click of a button that ugly outline will be gone. Be careful through, this can ruin your cutouts with extremely fine details.
Vector Text In Photoshop
Dodge & Burn the image to adjust the contrast
The tonal selection method that uses the Channels can generate perfect selections if the contrast and tone of the image is right. Levels and Curves adjust the whole image, but you can fine tune specific areas with the Dodge & Burn tools.
Use the Dodge tool to brighten areas of the background such as the sky. A blue sky will appear mid-grey in a channels selection, but you can brighten it up to add more contrast between it and your main subject.
The Burn tool can help darken areas within a selection that might be too delicate to paint with a pure black brush. Change the mode to Shadows, Midtones or Highlights to safely target the right area.
Paint the hair back in!
Sometimes it’s just impossible to make a clean selection of a person’s hair from an extremely busy background. In those situations there’s one final tip that can save the day – Paint them some new hair!
Make a rough selection around the subject’s hair line and paste the cut out on a new layer. Reduce the opacity of the original image below it in the Layers panel.
Use the Smudge tool with a fine brush to paint back in the individual hairs. Begin with a 3-4px soft brush to flesh out the thick base, then incrementally reduce the brush to paint in finer stray hairs. This sounds like an extremely tedious process, but it doesn’t take too long, especially if you have a Wacom Graphics tablet.
Cut Out Text In Photoshop
Buy a Photoshop plugin
I don’t have much experience with Photoshop plugins so I can’t make any personal recommendations, but I know there’s a range of selection based plugins out there for Photoshop. Fluid Mask is a popular choice that has features designed specifically for selecting complex hair, trees, glass and translucent fabrics. If you find yourself spending countless hours cutting out images, you might find a little extra help from a plugin can speed up your workflow and improve your results.